老师:店铺列表开发时,点击二级店铺类别显示的结果和一级店铺类别一样
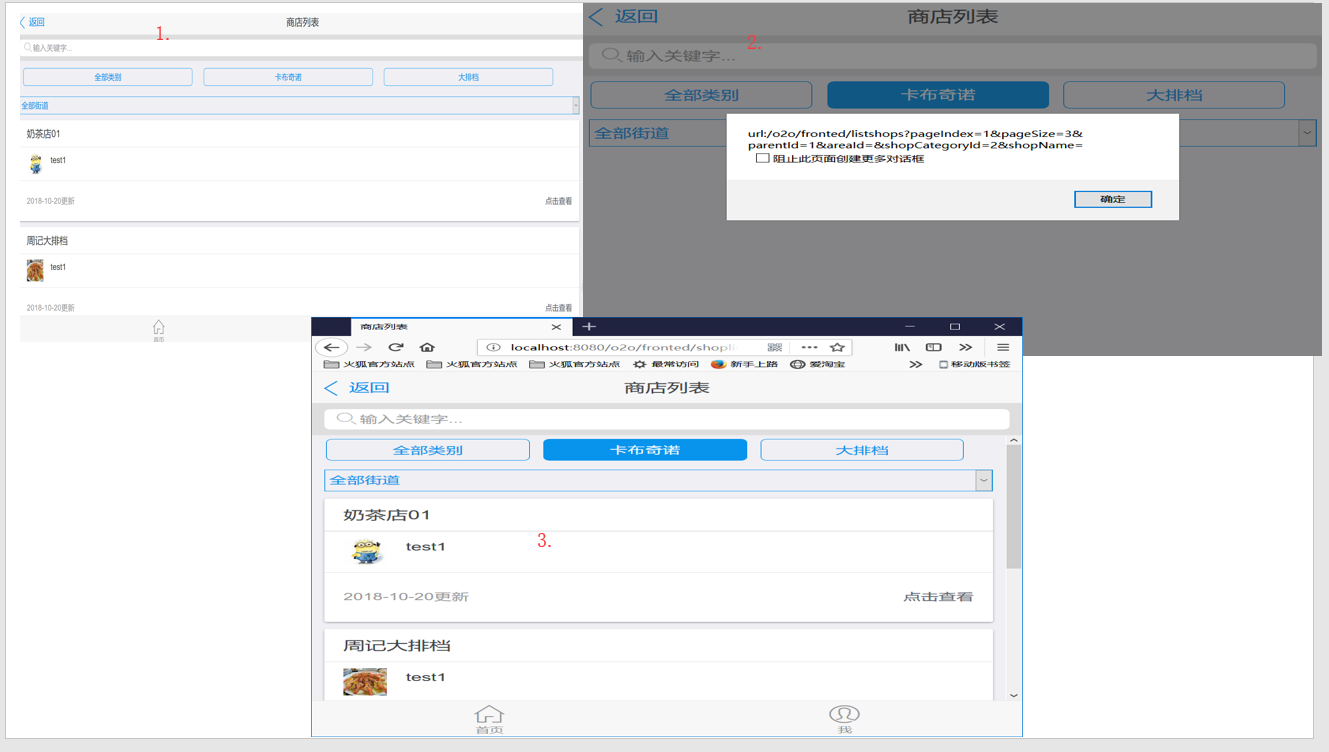
前端结果:
代码:
shoplist.js:
$(function() {
var loading = false;
// 分页允许返回的最大条数,超过此数值,禁止访问后台
var maxItems = 999;
// 一页返回的最大条数
var pageSize = 3;
var listUrl = ‘/o2o/fronted/listshops’;
var searchDivUrl = ‘/o2o/fronted/listshopspageinfo’;
// 页码
var pageNum = 1;
var parentId = getQueryString(‘parentId’);
var areaId = ‘’;
var shopCategoryId = ‘’;
var shopName = ‘’;
// 加载店铺列表以及区域列表
getSearchDivData();
// 预先加载pageSize *pageNum 条
addItems(pageSize, pageNum);
function getSearchDivData() {
var url = searchDivUrl + '?' + 'parentId=' + parentId;
$.getJSON(url,
function(data) {
if (data.success) {
var shopCategoryList = data.shopCategoryList;
var html = '';
html += '<a href="#" class="button" data-category-id=""> 全部类别 </a>';
shopCategoryList.map(function(item, index) {
html += '<a href="#" class="button" data-category-id='
+ item.shopCategoryId
+ '>'
+ item.shopCategoryName
+ '</a>';
});
$('#shoplist-search-div').html(html);
var selectOptions = '<option value="">全部街道</option>';
var areaList = data.areaList;
areaList.map(function(item, index) {
selectOptions += '<option value="'
+ item.areaId + '">'
+ item.areaName + '</option>';
});
$('#area-search').html(selectOptions);
}
});
}
function addItems(pageSize, pageIndex) {
// 生成新条目的HTML
var url = listUrl + '?' + 'pageIndex=' + pageIndex + '&pageSize='
+ pageSize + '&parentId=' + parentId + '&areaId=' + areaId
+ '&shopCategoryId=' + shopCategoryId + '&shopName=' + shopName;
loading = true;
alert("url:"+url);
$.getJSON(url, function(data) {
if (data.success) {
maxItems = data.count;
var html = '';
data.shopList.map(function(item, index) {
html += '' + '<div class="card" data-shop-id="'
+ item.shopId + '">' + '<div class="card-header">'
+ item.shopName + '</div>'
+ '<div class="card-content">'
+ '<div class="list-block media-list">' + '<ul>'
+ '<li class="item-content">'
+ '<div class="item-media">' + '<img src="'
+ item.shopImg + '" width="44">' + '</div>'
+ '<div class="item-inner">'
+ '<div class="item-subtitle">' + item.shopDesc
+ '</div>' + '</div>' + '</li>' + '</ul>'
+ '</div>' + '</div>' + '<div class="card-footer">'
+ '<p class="color-gray">'
+ new Date(item.lastEditTime).Format("yyyy-MM-dd")
+ '更新</p>' + '<span>点击查看</span>' + '</div>'
+ '</div>';
});
$('.list-div').append(html);
var total = $('.list-div .card').length;
if (total >= maxItems) {
// 异常加载提示符
$('.infinite-scroll-preloader').hide();
}else{
$('.infinite-scroll-preloader').show();
}
pageNum += 1;
loading = false;
// 刷新页面,显示新加载的店铺
$.refreshScroller();
}
});
}
// 下滑屏幕 自动进行分页搜索
$(document).on('infinite', '.infinite-scroll-bottom', function() {
if (loading)
return;
addItems(pageSize, pageNum);
});
$('.shop-list').on('click', '.card', function(e) {
var shopId = e.currentTarget.dataset.shopId;
window.location.href = '/o2o/fronted/shopdetail?shopId=' + shopId;
});
$('#shoplist-search-div').on('click','.button',function(e) {
if (parentId) {// 如果传递过来的是一个父类下的子类
shopCategoryId = e.target.dataset.categoryId;
alert('ID:'+shopCategoryId);
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
shopCategoryId = '';
} else {
$(e.target).addClass('button-fill').siblings().removeClass('button-fill');
}
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
} else {// 如果传递过来的父类为空,则按照父类查询
parentId = e.target.dataset.categoryId;
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
parentId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
parentId = '';
}
});
$('#search').on('change', function(e) {
shopName = e.target.value;
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
$('#area-search').on('change', function() {
areaId = $('#area-search').val();
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
$('#me').click(function() {
$.openPanel('#panel-right-demo');
});
$.init();
});
shopDao.xml:
<?xml version="1.0" encoding="UTF-8"?>
SELECT
s.shop_id,
s.shop_name,
s.shop_desc,
s.shop_addr,
s.phone,
s.shop_img,
s.priority,
s.create_time,
s.last_edit_time,
s.enable_status,
s.advice,
a.area_id,
a.area_name,
sc.shop_category_id,
sc.shop_category_name
FROM
tb_shop s,
tb_area a,
tb_shop_category sc
and s.shop_category_id=#{shopCondition.shopCategory.shopCategoryId}
and s.shop_category_id in(select shop_category_id from tb_shop_category
WHERE parent_id = #{shopCondition.shopCategory.parent.shopCategoryId})
and s.area_id=#{shopCondition.area.areaId}
and s.shop_name like '%${shopCondition.shopName}%'
and s.enable_status = #{shopCondition.enableStatus}
and s.owner_id=#{shopCondition.owner.userId}
AND
s.area_id = a.area_id
AND
s.shop_category_id = sc.shop_category_id
ORDER BY
s.priority DESC
LIMIT #{rowIndex},#{pageSize};
SELECT
count(1)
FROM
tb_shop s,
tb_area a,
tb_shop_category sc
and s.shop_category_id=#{shopCondition.shopCategory.shopCategoryId}
and s.shop_category_id in(select shop_category_id from tb_shop_category
WHERE parent_id =#{shopCondition.shopCategory.parent.shopCategoryId})
and s.area_id=#{shopCondition.area.areaId}
and s.shop_name like '%${shopCondition.shopName}%'
and s.enable_status = #{shopCondition.enableStatus}
and s.owner_id=#{shopCondition.owner.userId}
AND
s.area_id = a.area_id
AND
s.shop_category_id = sc.shop_category_id
数据库:
1378
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程













