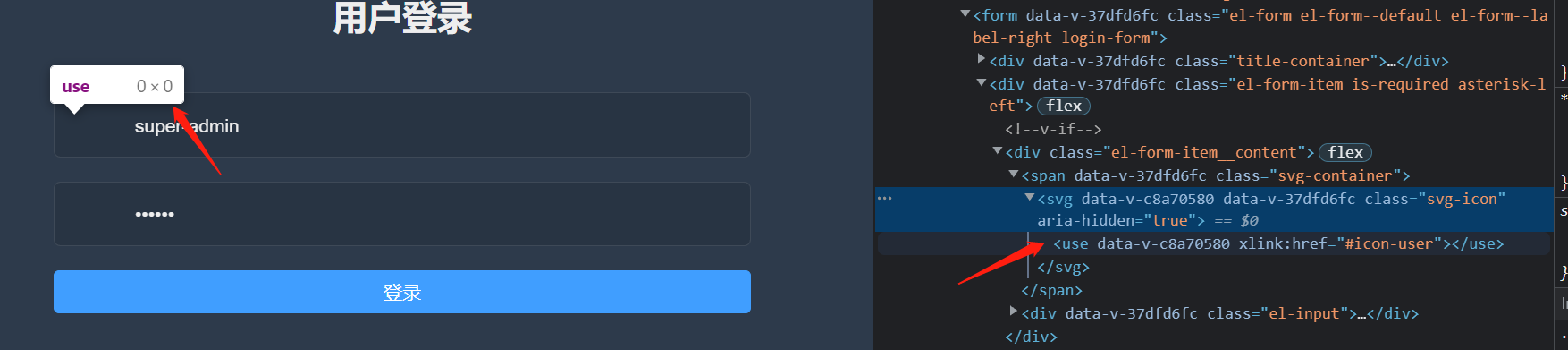
svg标签中的 use标签的宽高都是0 怎么回事呢
svg标签中的 use标签的宽高都是0 怎么回事呢
console.log(svgRequire.keys())
这个打印出来是一个空数组
2106
收起
正在回答
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程











