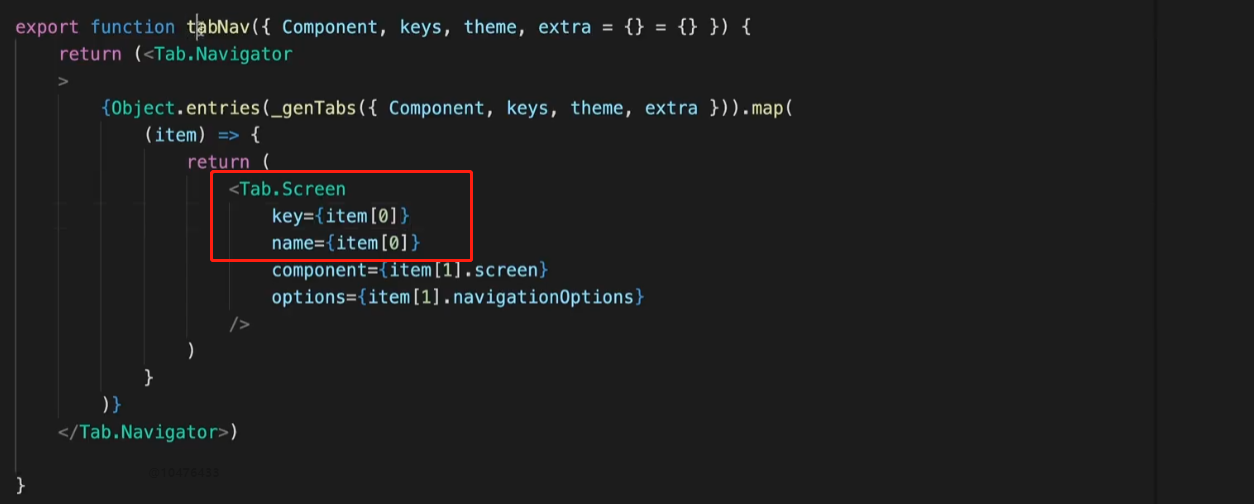
在下面这个图片中 item[0]是什么

_getTabs()返回的是tabs
而tabs的结构大概是这样 (有多少个取决于keys的数量)
{
tab0 = {
screen:,
navigationOptions:{
title:item.name,
}
},
tab1={
screen:,
navigationOptions:{
title:item.name,
}
},
tab2={
screen:,
navigationOptions:{
title:item.name,
}
},
}
在.map()的循环里面 就是循环每一个 tabs里的元素
item[0]指向那不就是 tab0 tab1 tab2 这个值在程序中现在是没有意义的吧
264
收起

















