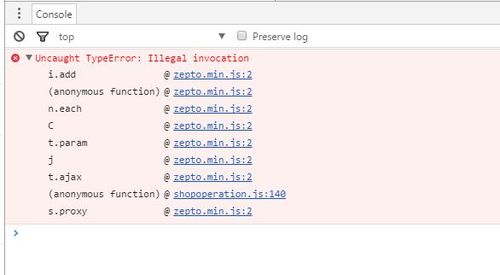
老师这个错误是什么意思
正在回答
14回答
/**
*
*/
$(function() {
// 初始化url 获取店铺 分类 区域信息
var initUrl = '/Market/shopadmin/getshopinitinfo';
var registerShopUrl = '/Market/shopadmin/registershop';
alert(initUrl);
getShopInitInfo();
function getShopInitInfo() {
$.getJSON(initUrl, function(data) {
if (data.success) {
var tempHtml = '';
var tempAreaHtml = '';
data.shopCategoryList.map(function(item, index) {
tempHtml += '<option data-id="' + item.shopCategoryId
+ '">' + item.shopCategoryName + '</option>';
});
data.areaList.map(function(item, index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(tempHtml)
$('#area').html(tempAreaHtml)
}
});
$('#shop-desc').bind('input propertychange', function() { // 添加监听input值的改变事件
var tvalmum;
// 统计input输入字段的长度
tvalnum = $(this).val().length;
// 如果大于50个字直接进行字符串截取
if (tvalnum > 50) {
var tval = $(this).val();
tval = tval.substring(0, 50);
$(this).val(tval);
$.toast('长度超过限制!');
}
});
$('#shop-phone').bind('input propertychange', function() { // 添加监听input值的改变事件
var tvalmum;
var num;
// 统计input输入字段的长度
tvalnum = $(this).val().length;
num = $(this).val();
// 如果大于11个字直接进行字符串截取
if (tvalnum > 11) {
var tval = $(this).val();
tval = tval.substring(0, 11);
$(this).val(tval);
$.toast('超出11位数字!');
}
});
$('#shop-name').bind('input propertychange', function() { // 添加监听input值的改变事件
var tvalmum;
// 统计input输入字段的长度
tvalnum = $(this).val().length;
// 如果大于11个字直接进行字符串截取
if (tvalnum == 0) {
var tval = $(this).val();
tval = tval.substring(0, 0);
$(this).val(tval);
$.toast('请输入店铺名称');
}
});
$('#shop-addr').bind('input propertychange', function() { // 添加监听input值的改变事件
var tvalmum;
// 统计input输入字段的长度
tvalnum = $(this).val().length;
// 如果大于30个字直接进行字符串截取
if (tvalnum > 40) {
var tval = $(this).val();
tval = tval.substring(0, 40);
$(this).val(tval);
$.toast('地址名超出!');
}
});
$('#j_captcha').bind('input propertychange', function() { // 添加监听input值的改变事件
var tvalmum;
// 统计input输入字段的长度
tvalnum = $(this).val().length;
// 如果大于4个字直接进行字符串截取
if (tvalnum > 4) {
var tval = $(this).val();
tval = tval.substring(0, 4);
$(this).val(tval);
$.toast('验证码4位');
}
});
$('#submit').click(
function() {
var p1 = /^1([358][0-9]|4[579]|66|7[0135678]|9[89])[0-9]{8}$/;
var shop = {};
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
shop.shopCategory = {
shopCategoryId : $('#shop-category').find('option')
.not(function() {
return !this.selected;
}).data('id')
};
shop.area = {
areaId : $('#area').find('option').not(function() {
return !this.selected;
}).data('id')
};
var shopImg = $("#shop-img")[0].files[0];
var formData = new FormData();
formData.append('shopImg', shopImg);
formData.append('shopStr', JSON.stringify(shop));
var verifyCodeActual = $('#j_captcha').val();
if (!shop.shopName) {
$.toast('请输入店铺名称!');return;
}
else if (!shop.shopAddr){
$.toast('请输入地址!');
return;
}
else if (!(p1.test(shop.phone))) {
$.toast('请填写正确电话号码!!');
document.getElementById("shop-phone").value = "";
return;
}
else if (!shop.shopDesc){
$.toast('请输入简介!');
return;
}
else if (!verifyCodeActual) {
$.toast('请输入验证码!');
return;
}
formData.append('cap_img', verifyCodeActual);
$.ajax({
url : registerShopUrl,
type : 'POST',
data : formData,
contentType : false,
processData : false,
cache : false,
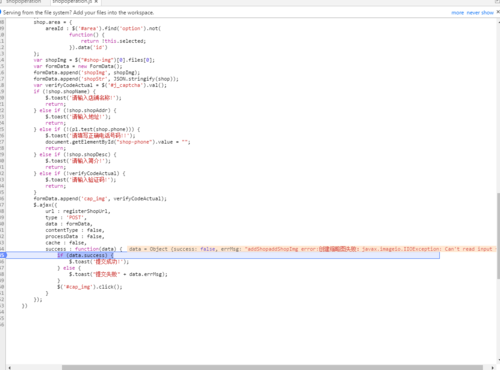
success : function(data) {
if (data.success) {
$.toast('提交成功!');
} else {
$.toast("提交失败11" + data.errMsg);
}
$('#cap_img').click();
}
});
});
}
})
-
你看看是不是获取的验证码和随机验证码那里比较有问题。我之前也是,各种不对,最后仔细看了一遍才发现是获取验证码的方法取错了。
-
已经ok了。验证码获取名字少了一字母。。。打字快直接。。换行。。。
- 参与学习 5101 人
- 解答问题 8139 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程


 额...现在变成创建图片失败了。。。
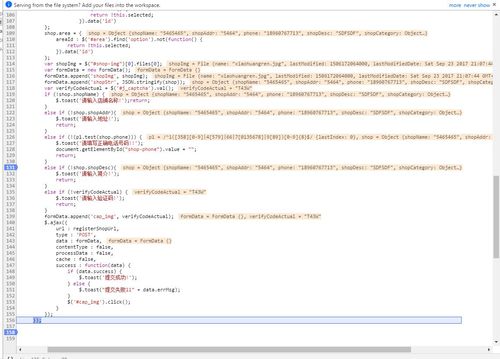
额...现在变成创建图片失败了。。。 这里显示验证码错误。返回信息是提示错误11+data.errMsg()......但是验证码输入是对的
这里显示验证码错误。返回信息是提示错误11+data.errMsg()......但是验证码输入是对的 前台调试
前台调试




















