老师我的记住密码功能不好使。看了好几遍
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class LoginController extends Controller
{
// 加载登录
public function login(){
echo \Auth::id();
return view('login.login');
}
public function doLogin(){
// dd(request()->all());
//验证
$this->validate(request(), [
'email' => 'required|email',
'password'=>'required|min:5|max:10',
'is_remember'=>'integer'
]);
$user = request(['email','password']);
$is_remember = boolval(request('is_remember'));
if (\Auth::attempt($user,$is_remember)) {
return redirect('/posts');
}
return \Redirect::back()->withErrors('邮箱密码不匹配');
}
public function loginout(){
\Auth::logout();
return redirect('/login');
}
}这个是login控制器
<?php
namespace App;
// use Illuminate\Database\Eloquent\Model;
use \App\Model;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable
{
//
protected $fillable = [
'email','password','name'
];
}这个是user模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>登陆</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="http://v3.bootcss.com/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="http://v3.bootcss.com/examples/signin/signin.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<form method="POST" action="/login">
{{csrf_field()}}
<h2>请登录</h2>
<label for="inputEmail">邮箱</label>
<input type="email" name="email" id="inputEmail" placeholder="Email address" required autofocus>
<label for="inputPassword">密码</label>
<input type="password" name="password" id="inputPassword" placeholder="Password" required>
<div>
<label>
<input type="checkbox" value="1" name="is_remember"> 记住我
</label>
</div>
@include('layout.errors')
<button class="btn btn-lg btn-primary btn-block" type="submit">登陆</button>
<a href="/register" class="btn btn-lg btn-primary btn-block" type="submit">去注册>></a>
</form>
</div> <!-- /container -->
</body>
</html>这个是html代码
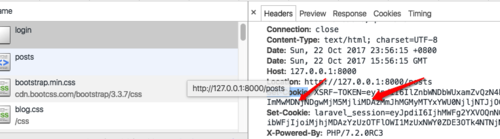
数据库中已经记载了remember_token
死活出不来
759
收起
正在回答 回答被采纳积分+3
3回答
Laravel快速开发简书
- 参与学习 1218 人
- 解答问题 613 个
Laravel最新特性结合Mysql异步消息队列、ElasticSearch搜索引擎、Debugbar调试利器开发简书
了解课程