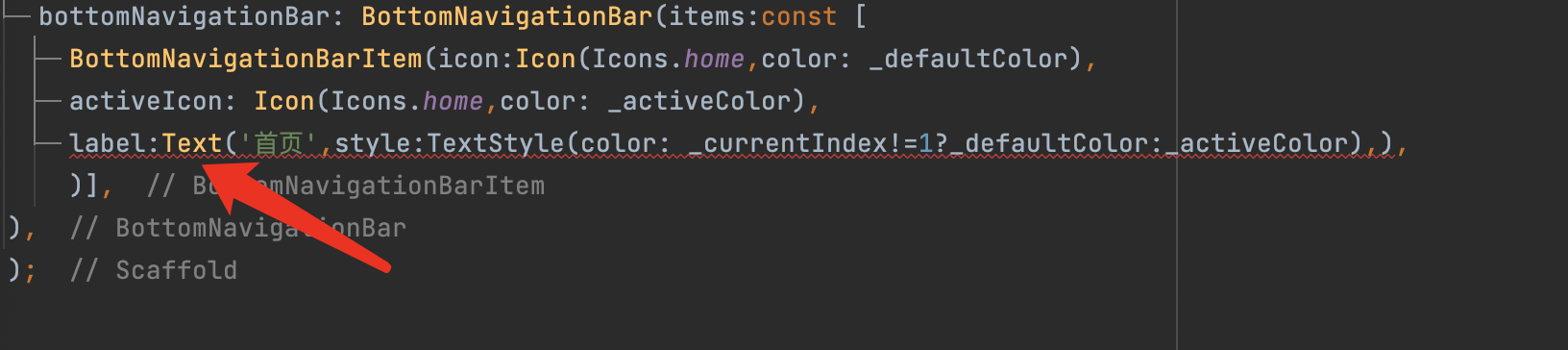
can't be assigned to a parameter of type 'String?' in a const constructor.

hello, 老师好,请问这里设置底部导航的时候,出现了红色的波浪线,提示说
A value of type ‘Text’ can’t be assigned to a parameter of type ‘String?’ in a const constructor. 我在items前面加个个const,可是我去掉,之后也不行。
不知道这个api错在哪里,应该如何解决这个问题啊
452
收起
正在回答 回答被采纳积分+3
2回答
Flutter从入门到进阶 实战携程网App 一网打尽核心技术
- 参与学习 4788 人
- 提交作业 158 份
- 解答问题 3270 个
解锁Flutter开发新姿势,,系统掌握Flutter开发核心技术。
了解课程


















