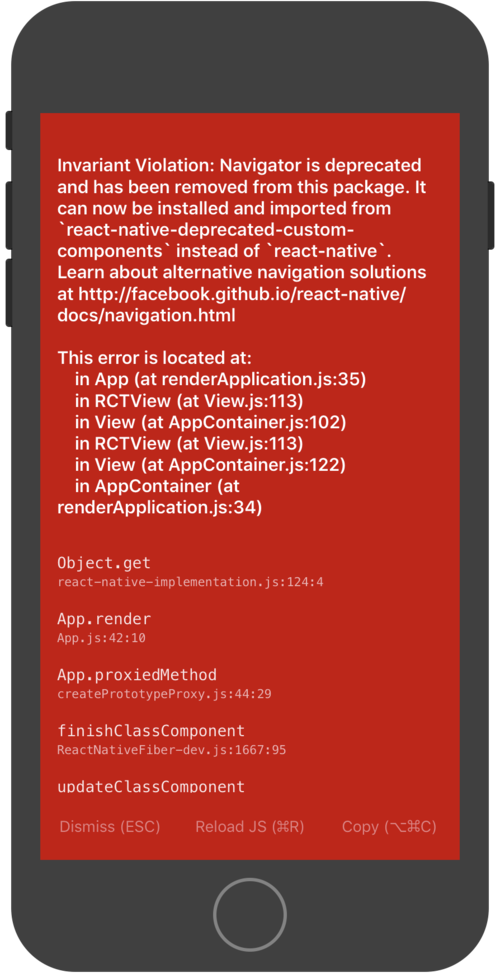
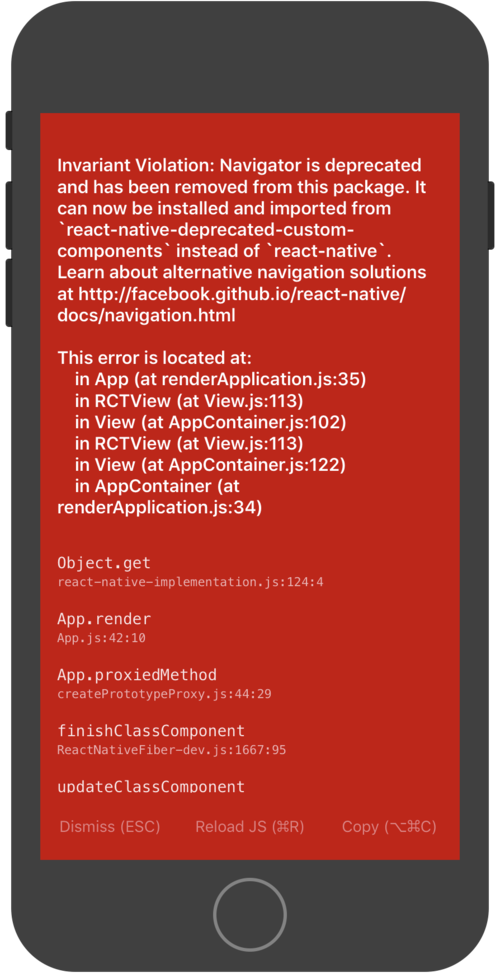
Navigator deprecated

我看了下您V42.3版本里使用的是react navigation,而只有在./app/containers/index.js里面有用navigator,而且index.js这个文件好像没有用到
那我是不是可以不用navigator,直接学react navigation
1692
收起

我看了下您V42.3版本里使用的是react navigation,而只有在./app/containers/index.js里面有用navigator,而且index.js这个文件好像没有用到
那我是不是可以不用navigator,直接学react navigation