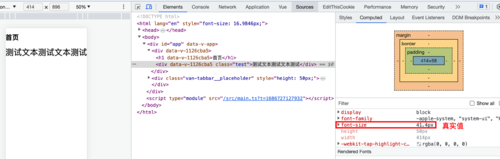
首先你要明白一点,rem 是根据 body 的 fontSize 来确定显示时的文字大小
最终显示的文字大小 = rem值 * body fontSize 值 + 'px'
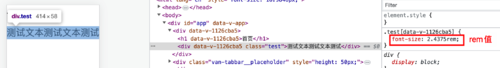
而 rem 值是由 css 中的 fontSize 值除以 postcss.config.js 中的 rootValue 计算得出,
所以修改 main.ts 中的 rootWidth 不会引起 rem 值的变化
(假设css中元素是39px,postconfig.config.js rootValue 是 16,则 rem 值始终是 39/16=2.4375)
但是 body 的 fontSize 是由 js 根据 main.ts 中的 deviceWidth、rootValue、rootWidth 动态计算出来的,
body fontSize = (deviceWidth * rootValue) / rootWidth + 'px'
你修改了 main.ts 中的 rootWidth 这就引起了 body 的 fontSize 变化,进而影响了最终显示的文字大小
(rootWidth从390变为375是变小了,所以 body fontSize 变大,元素最终的字体就会变大
按照课程之前是正好占满一行,你这样改了之后刷新是不是字体变大溢出变成两行了


一般来说 UI 设计稿都是 750px 宽的
所以一般设置 main.ts 中 rootValue 为 32,rootWidth 为 750,postcss.config.js 中 rootValue 为 32,
这样会看着舒服一些(屏幕宽度计算后 body fontSize 不会小于 12px),否则调试页面看起来会比较难受
然后再写代码的时候完全按照设计图上的像素值写就好了,设计图上是多少px,写的时候就写多少px
如果设计图不是 750px 的,可以自己在 PS 软件里改一下,毕竟后期图片都是接口返回的地址,图标都是字体图标,不会影响清晰度