bottle纹理加载不出来
bottle纹理加载不出来,代码如下
loadTexture () {
const loader = new THREE.TextureLoader()
const specularTexture = loader.load('/game/res/images/head.png')
const middleTexture = loader.load('/game/res/images/middle.png')
const bottomTexture = loader.load('/game/res/images/bottom.png')
const specularMaterial = new THREE.MeshBasicMaterial({
map: specularTexture
})
const middleMaterial = new THREE.MeshBasicMaterial({
map: middleTexture
})
const bottomMaterial = new THREE.MeshBasicMaterial({
map: bottomTexture
})
return {
specularMaterial,
middleMaterial,
bottomMaterial
}
}
const {
specularMaterial,
middleMaterial,
bottomMaterial
} = this.loadTexture()
const top = new THREE.Mesh(
new THREE.SphereGeometry(headRadius / 1.4, 20, 20),
bottomMaterial
)
const head = new THREE.Mesh(
new THREE.OctahedronGeometry(headRadius),
specularMaterial
)

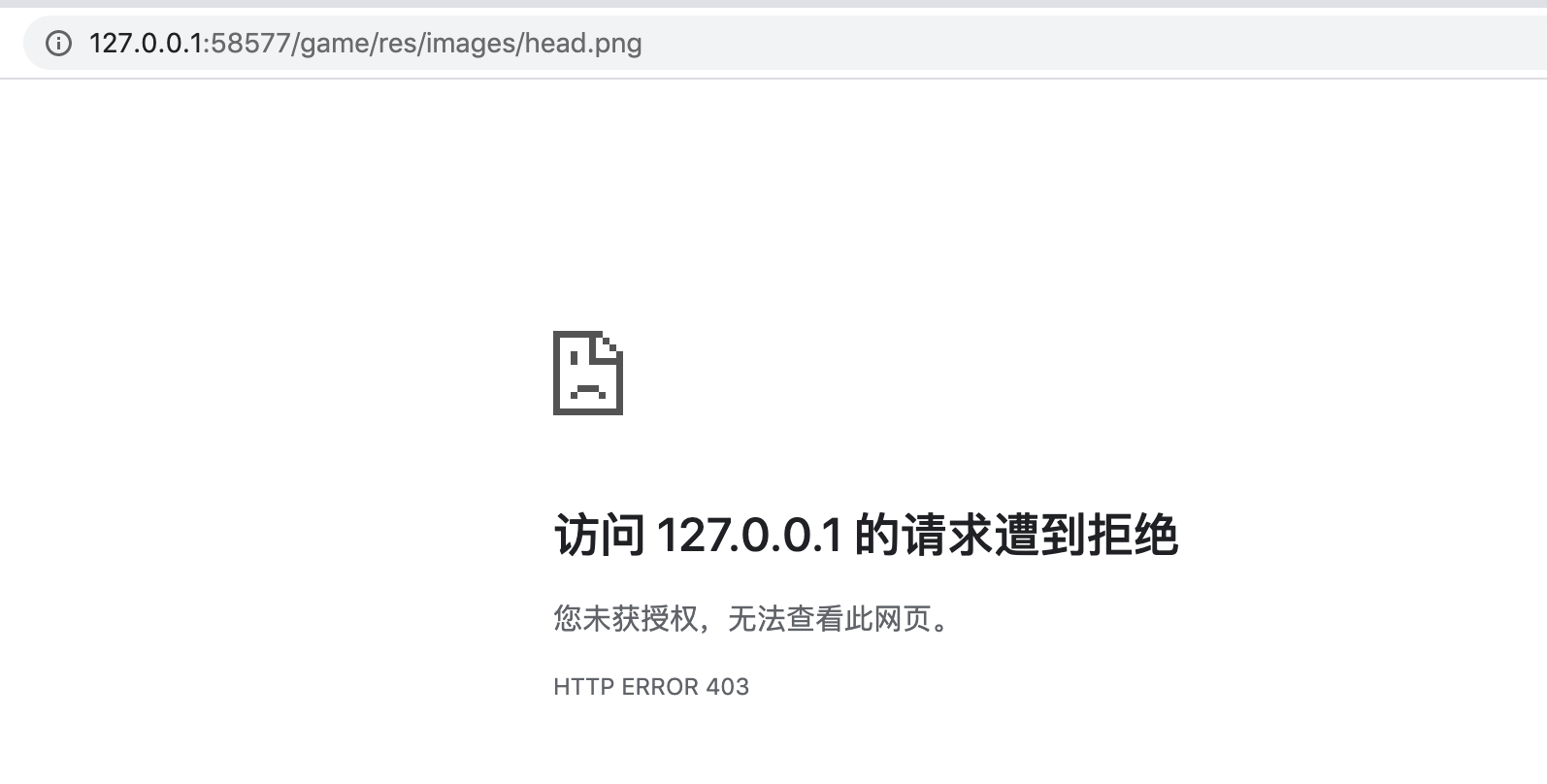
const specularTexture = loader.load('/game/res/images/head.png', function(texture) {
console.log(texture.image.currentSrc) // 拿到 http://127.0.0.1:58577/game/res/images/head.png,这个地址在浏览器中都无法访问,
})

请问各位大佬,这是哪里出问题了?
1137
收起
正在回答 回答被采纳积分+3
1回答
本课精华内容
问答 作业
设置Babel后,运行出现Error: Couldn't find preset
1.7k 16

export camera from './camera' export scene from './scene' 为什么会报错呢
1.5k 11

为什么我的代码完全按照课程所讲的写的,但是那个固定的三角形图形显示不出来,只有黑色的背景色
1.4k 11

renderer.setClearColor(new THREE.Color(0x000000, 1.0))
5.1k 10

Error: Couldn't find preset "@babel/env" relative to directory "
2.6k 9








