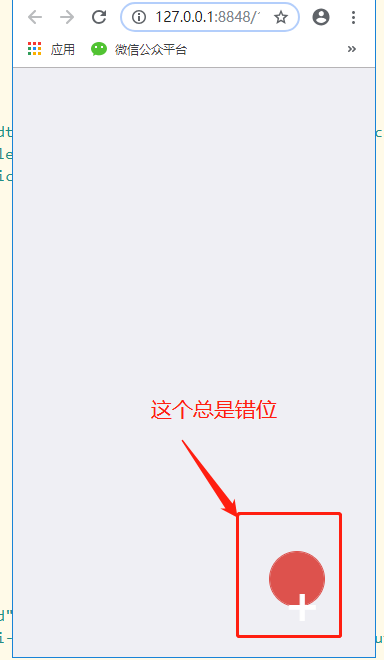
老师好,我在做一个悬浮按钮,可按钮中的文字总是和按钮错位,如何解决?
老师好,我在做一个悬浮按钮,可按钮中的文字总是和按钮错位,如何解决?
----------------------以下为我的源代码,下面还有调试的截图------------------------------------------
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link rel="stylesheet" href="fontico/iconfont.css">
<style type="text/css">
.xuanfubutton{
font-size: 56px;
bottom: 50px;
right: 50px;
}
.nav-fixed {
position: fixed;
bottom: 50px;
right: 50px;
}
</style>
</head>
<body>
<div class="mui-content">
<div id="nav" class="nav-fixed">
<button class="mui-btn mui-fab mui-btn-danger"><span class="xuanfubutton">+</span></button>
</div>
</div>
<script src="js/mui.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>

1464
收起
正在回答 回答被采纳积分+3
1回答
Netty+Spring Boot仿微信-全栈开发高性能后台及客户端
- 参与学习 1501 人
- 解答问题 693 个
SpringBoot/Netty+MUI全栈开发 同时搞定后台+ Android&iOS
了解课程

















