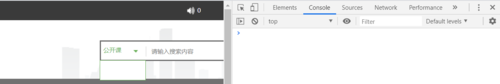
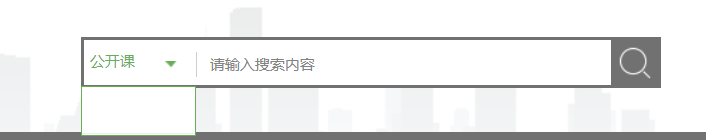
公开课下拉菜单里是空白的,只有公开课
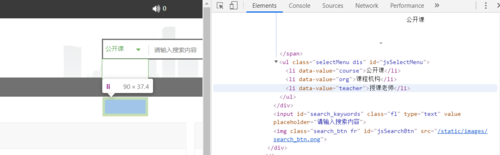
前端页面把鼠标放在向下箭头上,会出现一个空白框
把鼠标放在空白框位置时会显示公开课
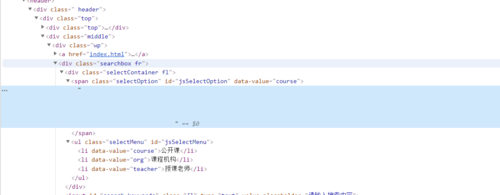
检查页面元素里,三个
也都在<div class="searchbox fr">
<div class="selectContainer fl">
<span class="selectOption" id="jsSelectOption" data-value="{% if s_type %}{{ s_type }}{% else %}course{% endif %}">
公开课
</span>
<ul class="selectMenu" id="jsSelectMenu">
<li data-value="course">公开课</li>
<li data-value="org">课程机构</li>
<li data-value="teacher">授课老师</li>
</ul>
</div>
<input id="search_keywords" class="fl" type="text" value="{{ keywords }}" placeholder="请输入搜索内容"/>
<img class="search_btn fr" id="jsSearchBtn" src="{% static 'images/search_btn.png' %}"/>
</div>
774
收起