关于调试的小问题

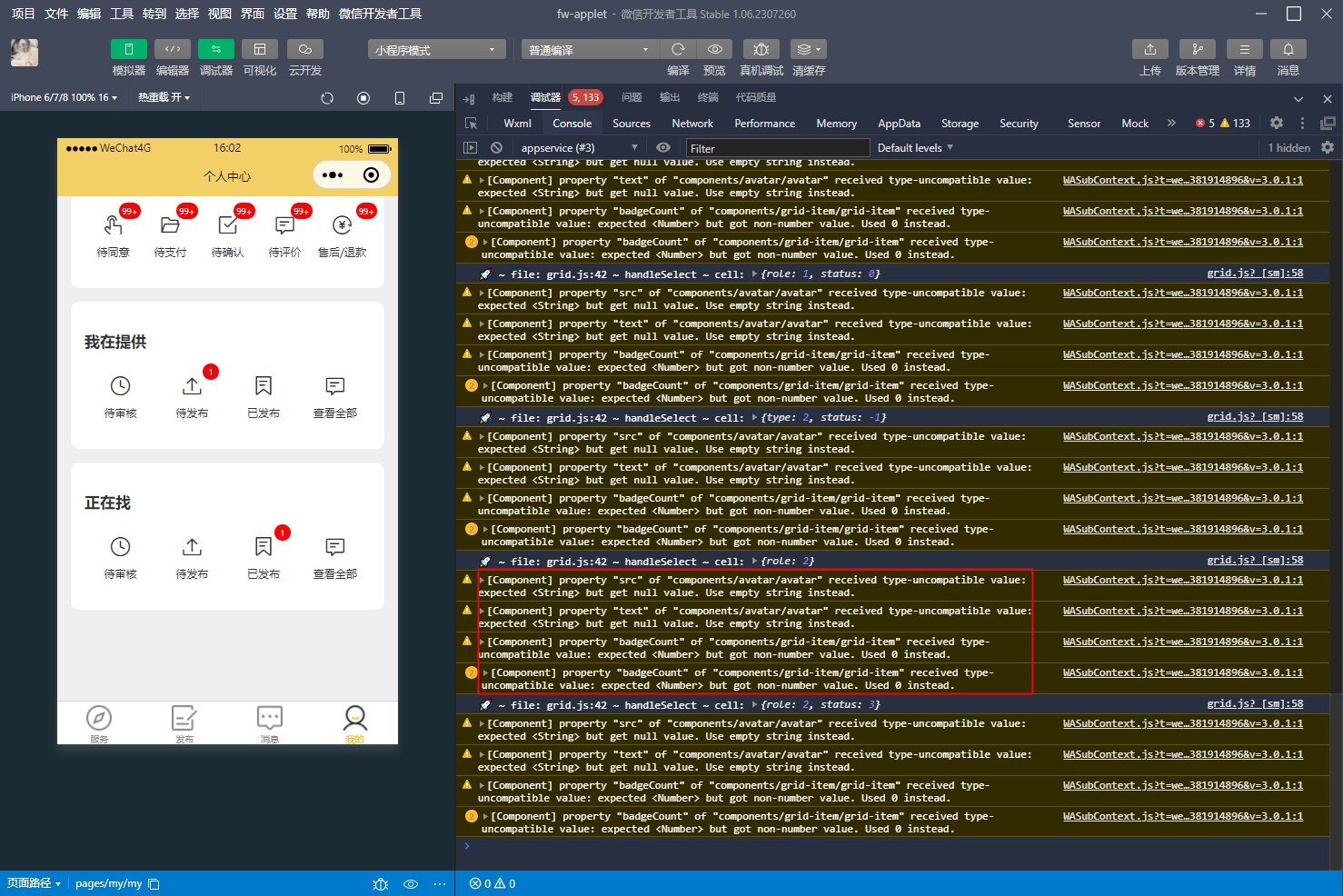
向上图 console 面板 提示
property “badgeCount” of “components/grid-item/grid-item” received type-uncompatible value: expected but got non-number value. Used 0 instead.
这个一般怎么解决,它是怎么产生的,
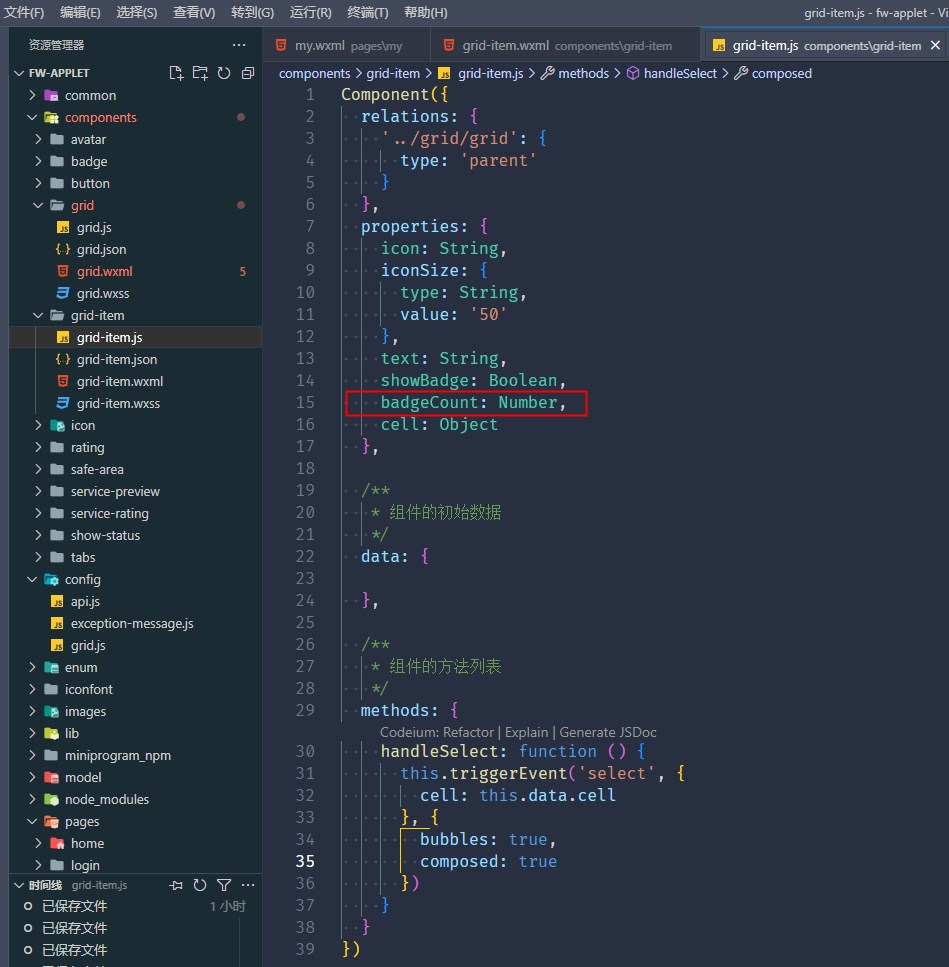
properties: {
icon: String,
iconSize: {
type: String,
value: '50'
},
text: String,
showBadge: Boolean,
// badgeCount: Number,
badgeCount: {
type: Number,
value: 0
},
cell: Object
},
属性“badgeCount”接收到类型不可匹配的值:应为,但得到的却是非数字值。改为使用0。
231
收起




















