怎么在.vue中获取异步数据
interface games: ListProp<
ListProp<{
teams: ListProp<GameProp>,
loadeadTemid:string[]
}>
>
state:{
games:{}
}
// mutation内初始化数据列表
state.games[queryYear] = { ...state.games[queryYear] }
state.games[queryYear][queryMonth] = { ...state.games[queryYear][queryMonth] }
state.games[queryYear][queryMonth][teamId] = { ...state.games[queryYear][queryMonth][teamId] }
老师,我嵌套泛型俄罗斯套娃了,我的数据已经打平成对象了,但是初始化数据时我吐了, 不这样初始化就会报错
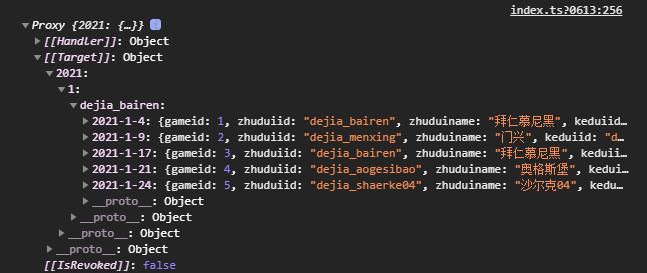
当时我做的思路是,做成日历的形式,根据日期,将数据插入日历中,数据结构为 games[年份][月份][队伍id],获取到该队伍该月的赛程,将数据缓存下来。
getters: {
getTeamSchedule: (state) => (teamid:string, year:number, month:number) => {
if (state.games[year][month]) {
return state.games[year][month][teamid]
}
}
}
我使用计算属性,调用state的过滤器,过滤数据,state.games[year]的值是undefined,所以一直在报无法从undefined上读取属性的错,这种我该怎么解决?
还有一点就是,我派发action进行异步调用时,无论是在onmounted中还是就是在setup中都是一样的报错,数据的确是放入了store.state中,但是我就是无法在.vue文件中取出。
2176
收起

















