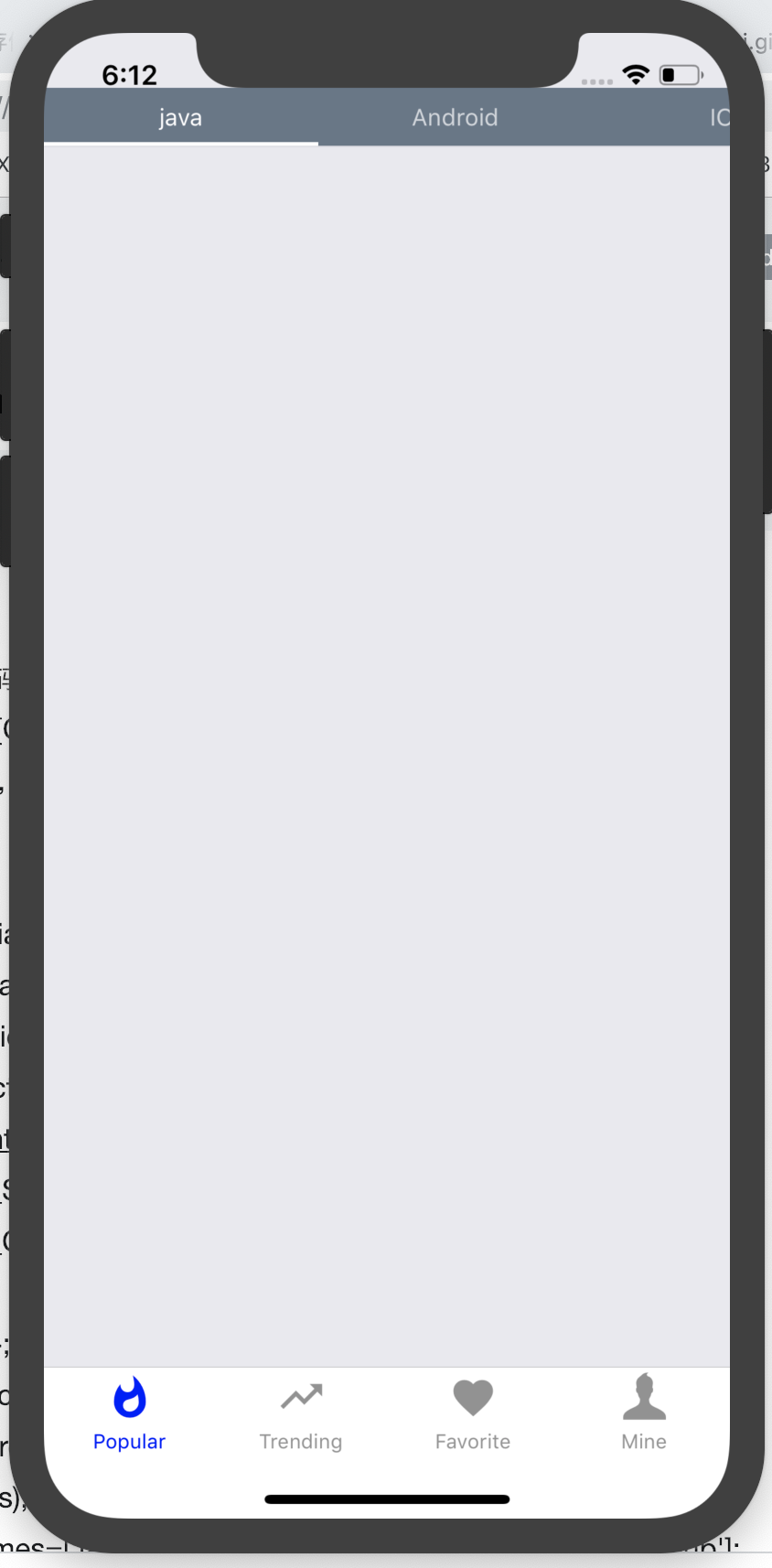
数据没load出来不知道问题在哪

下面这段代码是popularPage.js的
import React, {Component} from ‘react’;
import {Button, StyleSheet, Text, View, FlatList, refreshControl} from ‘react-native’;
import {
createMaterialTopTabNavigator,
} from “react-navigation”;
import NavigationUtil from ‘…/navigator/NavigationUtil’;
import {connect} from ‘react-redux’;
const URL = ‘https://api.github.com/search/repositories?q=’;
const QUERY_STR = ‘&sort=stars’;
const THEME_COLOR=‘red’;
type Props = {};
export default class PopularPage extends Component {
constructor(props){
super(props);
this.tabNames=[‘java’, ‘Android’, ‘IOS’, ‘react’, ‘react-native’, ‘php’];
}
_genTabs(){
const tabs={};
this.tabNames.forEach((item, index)=>{
tabs[tab${index}] = {
screen: props => <PopularTabPage {…props} tabLabel={item}/>,
navigationOptions:{
title: item
}
}
});
return tabs;
}
render() {
const TabNavigator=createMaterialTopTabNavigator(
this._genTabs(), {
tabBarOptions:{
tabStyles: styles.tabStyles,
upperCaseLabel: false,
scrollEnabled: true,
style: {
backgroundColor: ‘#678’
},
indicatorStyle: styles.indicatorStyle,
labelStyle: styles.labelStyle,//文字的样式
}
}
);
return <View style={{flex: 1, marginTop: 30}}>
}
}
class PopularTab extends Component {
constructor(props) {
super(props);
const {tabLabel} = this.props;
this.storeName = tabLabel;
this.isFavoriteChanged = false;
}
componentDidMount() {
this.loadData();
}
loadData() {
const {onLoadPopularData} = this.props;
const url=this.genFetchUrl(this.storeName);
onLoadPopularData(this.storeName, url)
}
genFetchUrl(key) {
return URL + key + QUERY_STR;
}
renderitem(data) {
const item = data.item;
return <View style={{
marginBottom: 10}}>
<Text style={{backgroundColor: “#faa”}}>
{JSON.stringify(item)}
}
render() {
const {popular}=this.props;
let store = popular[this.storeName];
if (!store) {
store = {
items: [],
isLoading: false,
}
}
return (
<FlatList
data={store.items}
renderitem={data=>this.renderitem(data)}
keyExtractor={item=>""+item.id}
refreshControl={
<refreshControl
title={‘Loading’}
titleColor={THEME_COLOR}
refreshing={store.isLoading}
onRefresh={()=>this.loadData()}
tintColor={theme.themeColor}
/>
}
/>
);
}
}
const mapStateToProps = state => ({
popular: state.popular
});
const mapDispatchToProps = dispatch => ({
onLoadPopularData: (storeName, url) => dispatch(actions.onLoadPopularData(storeName, url)),
});
const PopularTabPage=connect(mapStateToProps, mapDispatchToProps)(PopularTab)
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 30
},
tabStyles: {
minWidth: 50
},
indicatorStyle: {
height: 2,
backgroundColor: ‘white’
},
labelStyle: {
fontSize: 13,
margin: 0,
},
});
action/popular/index.js
import Types from ‘…/types’;
import DataStore, {FLAG_STORAGE} from ‘…/…/expand/dao/DataStore’;
export function onLoadPopularData(storeName, url) {
return dispatch => {
dispatch({type: Types.POPULAR_REFRESH, storeName: storeName});
let dataStore = new DataStore();
dataStore.fetchData(url)//异步action与数据流
.then(data => {
handleData( dispatch, storeName, data)
})
.catch(error => {
console.log(error);
dispatch({
type: Types.POPULAR_REFRESH_FAIL,
storeName,
error
});
})
}
}
function handleData(dispatch, storeName, data) {
dispatch({
type: Types.LOAD_POPULAR_SUCCESS,
items: data && data.data && data.data.items,
storeName
})
}
action/theme/index.js
import Types from ‘…/types’;
// import {onLoadPopularData} from ‘./popular’;
export function onThemeChange(theme){
return {type: Types.THEME_CHANGE, theme: theme}
}
import {AsyncStorage} from ‘react-native’;
datastore.js
export default class DataStore {
fetchData(url) {
return new Promise((resolve, reject) => {
AsyncStorage.getItem(url, (error, result) => {
if (!error) {
try {
resolve(JSON.parse(result));
} catch (e) {
reject(e);
console.error(e);
}
} else {
reject(error);
console.error(error);
}
})
})
}
fetchNetData(url, flag) {
return new Promise((resolve, reject) => {
// if (flag !== FLAG_STORAGE.flag_trending) {
fetch(url)
.then((response) => {
if (response.ok) {
return response.json();
}
throw new Error('Network response was not ok.');
})
.then((responseData) => {
this.saveData(url, responseData)
resolve(responseData);
})
.catch((error) => {
reject(error);
})
// } else {
// new Trending().fetchTrending(url)
// .then(items => {
// if (!items) {
// throw new Error('responseData is null');
// }
// this.saveData(url, items);
// resolve(items);
// })
// .catch(error => {
// reject(error);
// })
// }
})
}
/**
* 保存数据
* @param url
* @param data
* @param callback
*/
saveData(url, data, callback) {
if (!data || !url) return;
AsyncStorage.setItem(url, JSON.stringify(this._wrapData(data)), callback);
}
_wrapData(data) {
return {data: data, timestamp: new Date().getTime()};
}
/**
* 检查timestamp是否在有效期内
* @param timestamp 项目更新时间
* @return {boolean} true 不需要更新,false需要更新
*/
static checkTimestampValid(timestamp) {
const currentDate = new Date();
const targetDate = new Date();
targetDate.setTime(timestamp);
if (currentDate.getMonth() !== targetDate.getMonth()) return false;
if (currentDate.getDate() !== targetDate.getDate()) return false;
if (currentDate.getHours() - targetDate.getHours() > 4) return false;//有效期4个小时
// if (currentDate.getMinutes() - targetDate.getMinutes() > 1)return false;
return true;
}
}
















