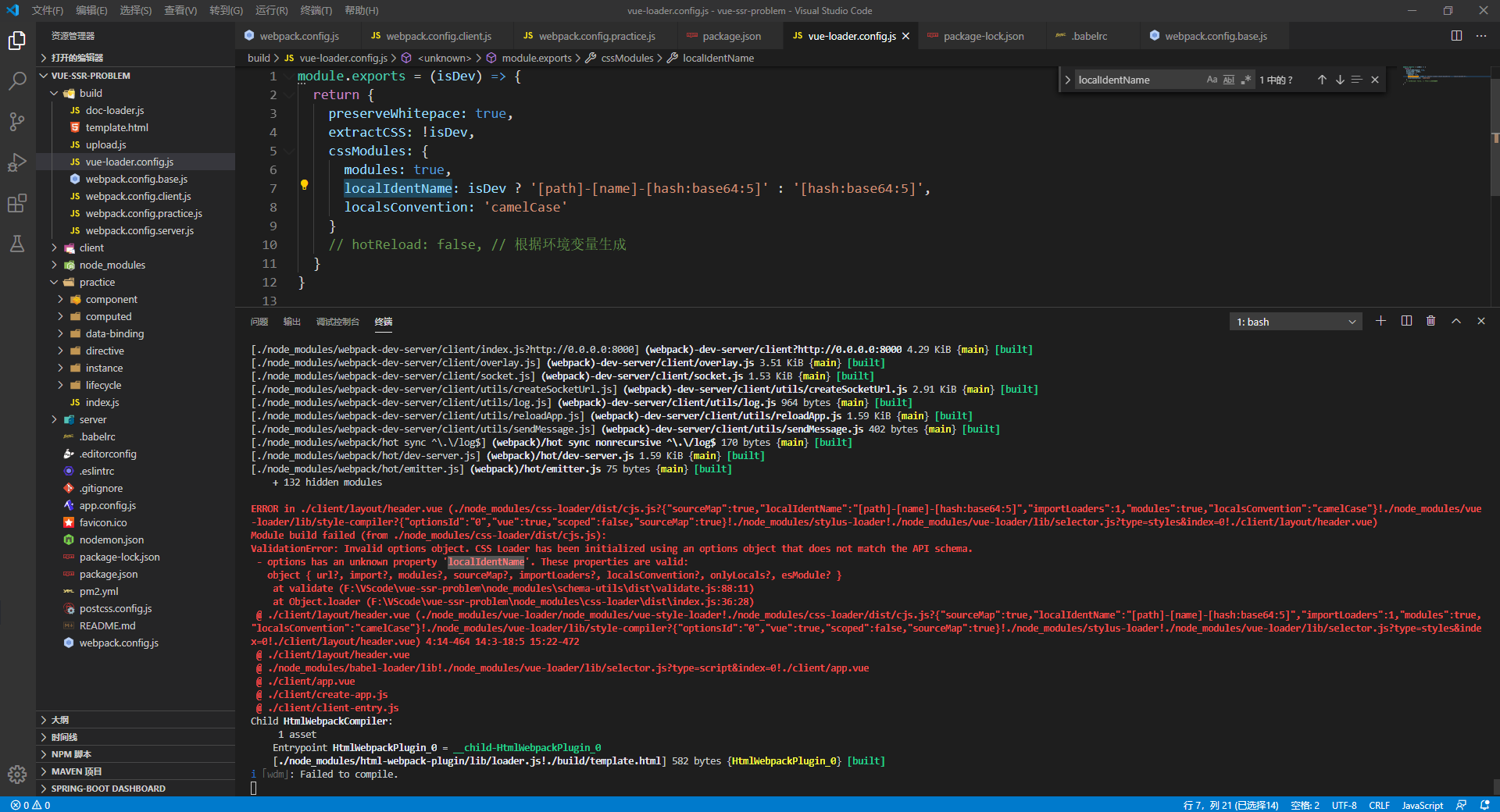
webpack升级过程中localIdentName配置报错
ERROR in ./client/layout/header.vue (./node_modules/css-loader/dist/cjs.js?{“sourceMap”:true,“localIdentName”:"[path]-[name]-[hash:base64:5]",“importLoaders”:1,“modules”:true,“localsConvention”:“camelCase”}!./node_modules/vue-loader/lib/style-compiler?{“optionsId”:“0”,“vue”:true,“scoped”:false,“sourceMap”:true}!./node_modules/stylus-loader!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./client/layout/header.vue)
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
ValidationError: Invalid options object. CSS Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property ‘localIdentName’. These properties are valid:
object { url?, import?, modules?, sourceMap?, importLoaders?, localsConvention?, onlyLocals?, esModule? }
at validate (F:\VScode\vue-ssr-problem\node_modules\schema-utils\dist\validate.js:88:11)
at Object.loader (F:\VScode\vue-ssr-problem\node_modules\css-loader\dist\index.js:36:28)
@ ./client/layout/header.vue (./node_modules/vue-loader/node_modules/vue-style-loader!./node_modules/css-loader/dist/cjs.js?{“sourceMap”:true,“localIdentName”:"[path]-[name]-[hash:base64:5]",“importLoaders”:1,“modules”:true,“localsConvention”:“camelCase”}!./node_modules/vue-loader/lib/style-compiler?{“optionsId”:“0”,“vue”:true,“scoped”:false,“sourceMap”:true}!./node_modules/stylus-loader!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./client/layout/header.vue) 4:14-464 14:3-18:5 15:22-472
@ ./client/layout/header.vue
@ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./client/app.vue
@ ./client/app.vue
@ ./client/create-app.js
@ ./client/client-entry.js
1516
收起












