this.setState()导致网页部分崩溃
我发现,当fetch从api获取到数据之后,
fetch(`http://newsapi.gugujiankong.com/Handler.ashx?action=getuc&userid=${localStorage.userId}`, {method: 'GET'})
.then(res => res.json())
.then(json => {
this.setState({usercollection: json});
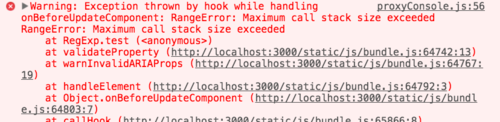
});this.setState()会导致网页卡顿,查看控制台会报错堆栈溢出

而把this.setState注释就没事,请问老师遇到过这钟情况吗?
我有种猜测,fetch获得数据比较多,然后this.setState运行比较吃力?
以下是我自己个人中心页的源代码
import React, {Component} from 'react';
import PCHeader from './pc_header';
import PCFooter from './footer';
import {
Tabs,
Row,
Col,
Upload,
Modal,
Icon,
Card
} from 'antd';
const TabPane = Tabs.TabPane;
export default class PCUserCenter extends Component {
constructor() {
super();
this.state = {
usercollection: '',
usercomments: '',
previewImage: '',
previewVisible: false
}
}
componentDidMount() {
fetch(`http://newsapi.gugujiankong.com/Handler.ashx?action=getuc&userid=${localStorage.userId}`, {method: 'GET'})
.then(res => res.json())
.then(json => {
this.setState({usercollection: json});
});
fetch(`http://newsapi.gugujiankong.com/Handler.ashx?action=getusercomments&userid=${localStorage.userId}`, {method: 'GET'})
.then(res => res.json())
.then(json => {
this.setState({usercomments: json});
});
}
handleCancel() {
this.setState({previewVisible: false});
}
render() {
const {usercollection, usercomments} = this.state;
const usercollectionList = usercollection.length
? usercollection.map((uc, index) => (
<Card key={index} title={uc.uniquekey} extra={< a href = {
`/#/details/${uc.uniquekey}`
} > 查看 < /a>}>
<p>{uc.Title}</p>
</Card>
)).reverse()
: '您还没有收藏任何新闻';
const usercommentsList = usercomments.length
? usercomments.map((comment, index) => (
<Card key={index} title={`您于${comment.datetime}评论了文章 ${comment.uniquekey}`} extra={< a href = {
`/#/details/${comment.uniquekey}`
} > 查看 < /a>}>
<p>{comment.Comments}</p>
</Card>
)).reverse()
: '您还没有发表过任何评论';
let props = {
action: 'http://newsapi.gugujiankong.com/Handler.ashx',
headers: {
"Access-Control-Allow-Origin": "*"
},
listType: 'picture-card',
defaultFileList: [
{
uid: -1,
name: 'xxx.png',
state: 'done',
url: 'https://os.alipayobjects.com/rmsportal/NDbkJhpzmLxtPhB.png',
thumbUrl: 'https://os.alipayobjects.com/rmsportal/NDbkJhpzmLxtPhB.png'
}
],
onPreview: (file) => {
this.setState({previewImage: file.url, previewVisible: true});
}
};
return (
<div>
<PCHeader/>
<Row>
<Col span={2}></Col>
<Col span={20}>
<Tabs>
<TabPane tab="我的收藏列表" key="1">
<div className="comment">
<Row>
<Col span={24}>
{usercollectionList}
</Col>
</Row>
</div>
</TabPane>
<TabPane tab="我的评论列表" key="2">
<div className="comment">
<Row>
<Col span={24}>
{usercommentsList}
</Col>
</Row>
</div>
</TabPane>
<TabPane tab="头像设置" key="3">
<div className="clearfix">
<Upload {...props}>
<Icon type="plus"/>
<div className="ant-upload-text">上传照片</div>
</Upload>
<Modal visible ={this.state.previewVisible} footer={null} onCancel={this.handleCancel.bind(this)}>
<img alt="预览" src={this.state.previewImage}/>
</Modal>
</div>
</TabPane>
</Tabs>
</Col>
<Col span={2}></Col>
</Row>
<PCFooter/>
</div>
);
}
}1626
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程











