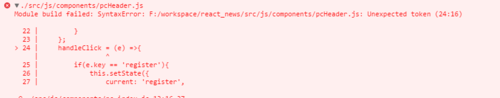
老师请问为什么我使用es6的箭头函数会报错,直接用es5 的函数语法却没问题
<Menu mode="horizontal" selectedKeys={[this.state.current]} onClick={ this.handleClick.bind(this) }>
939
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程












