预编译的疑问
问题: 依赖预构建,当遇到CommonJS规范的代码,服务启动时会通过esbuild转为esm规范代码,但是我发现自己编写CommonJS后,预编译似乎没有编译完全?如何解决?

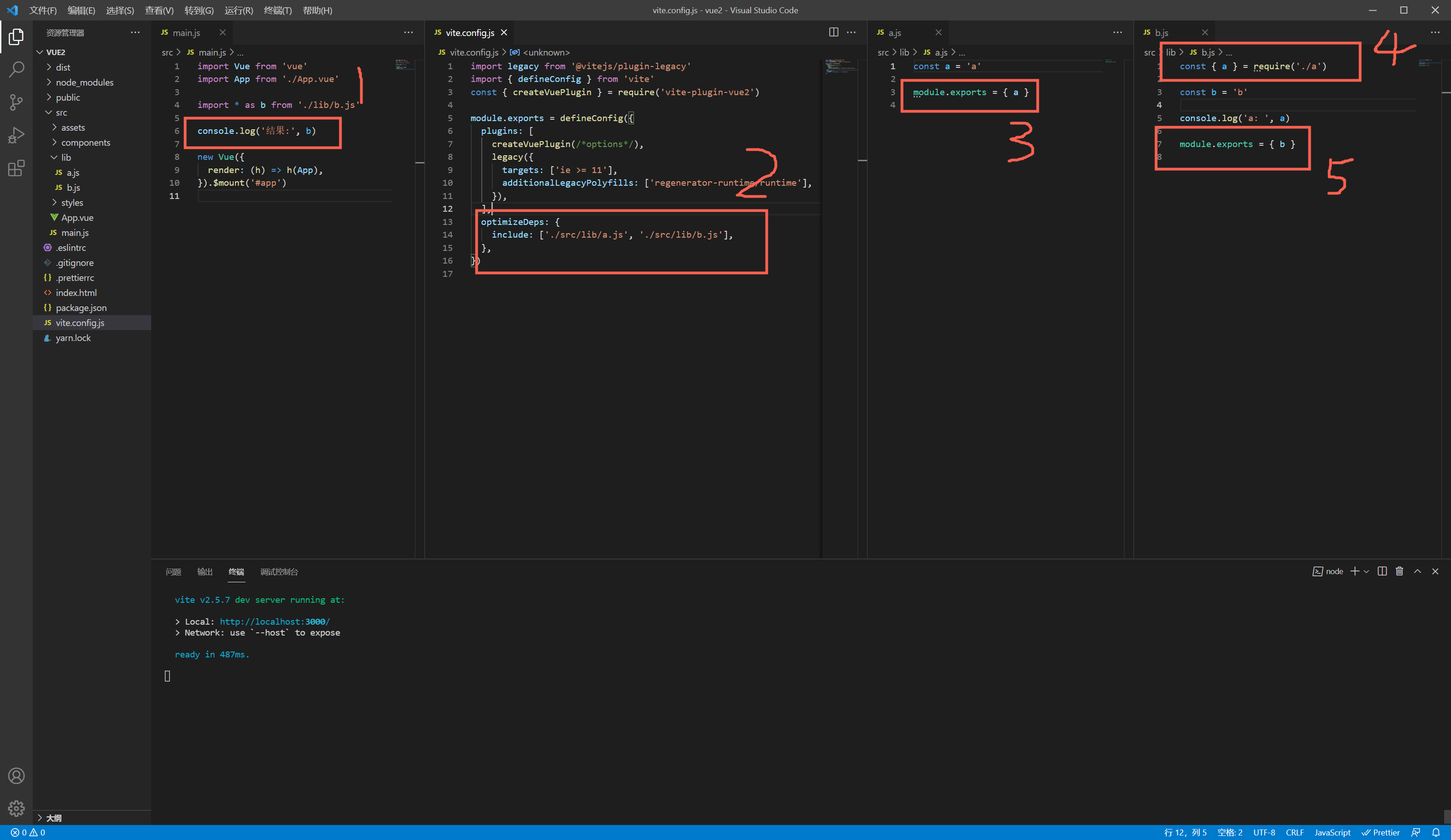
- 我引入b文件导出的内容
- 对于外部的非esm模块文件,启动时交给vite预编译
- a.js 导出一个 a
- b.js 导入 a 且导出 b变量
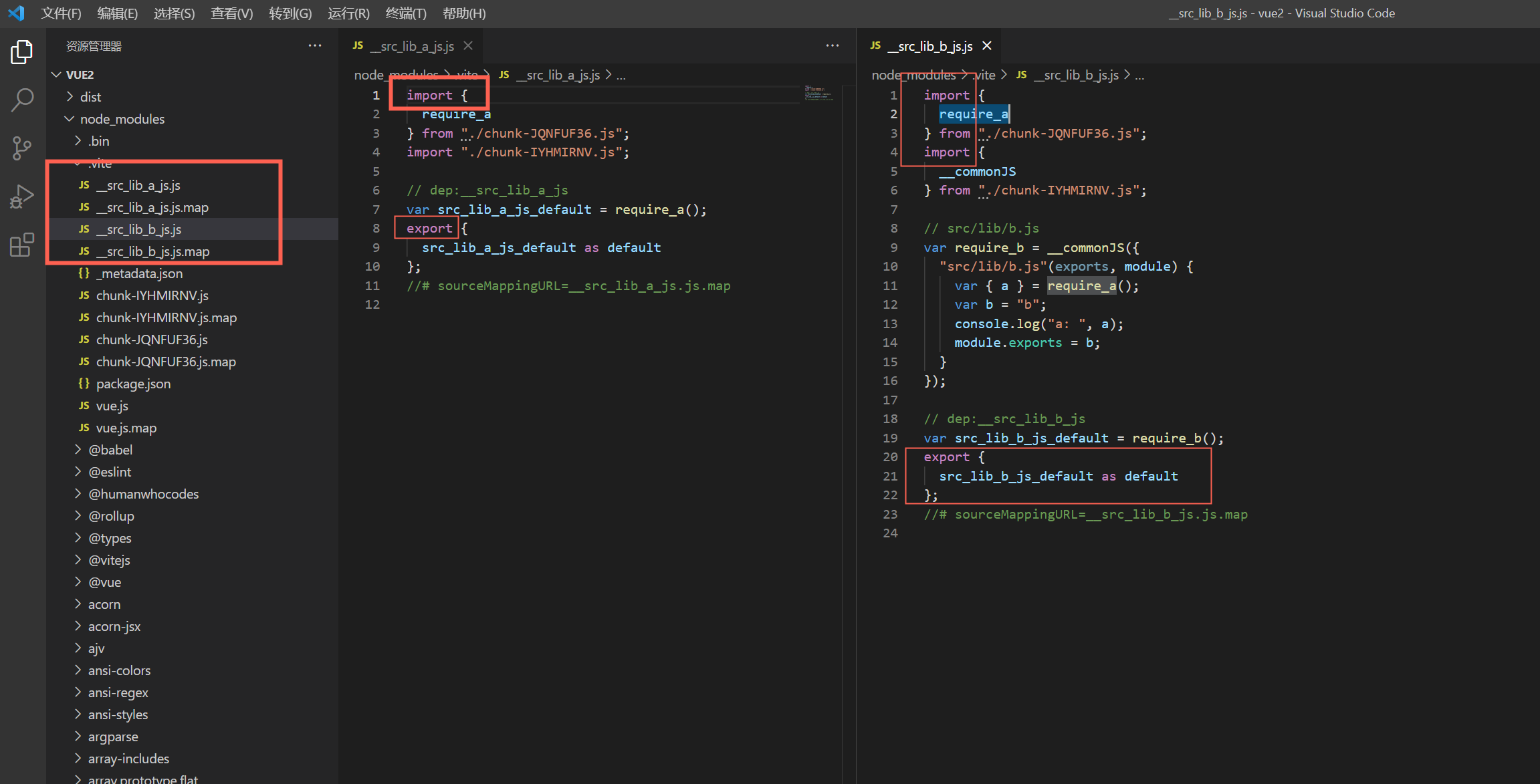
看下预编译的结果:
- 看预编译的结果,感觉变成了import 和export ,符合esm规范的代码。
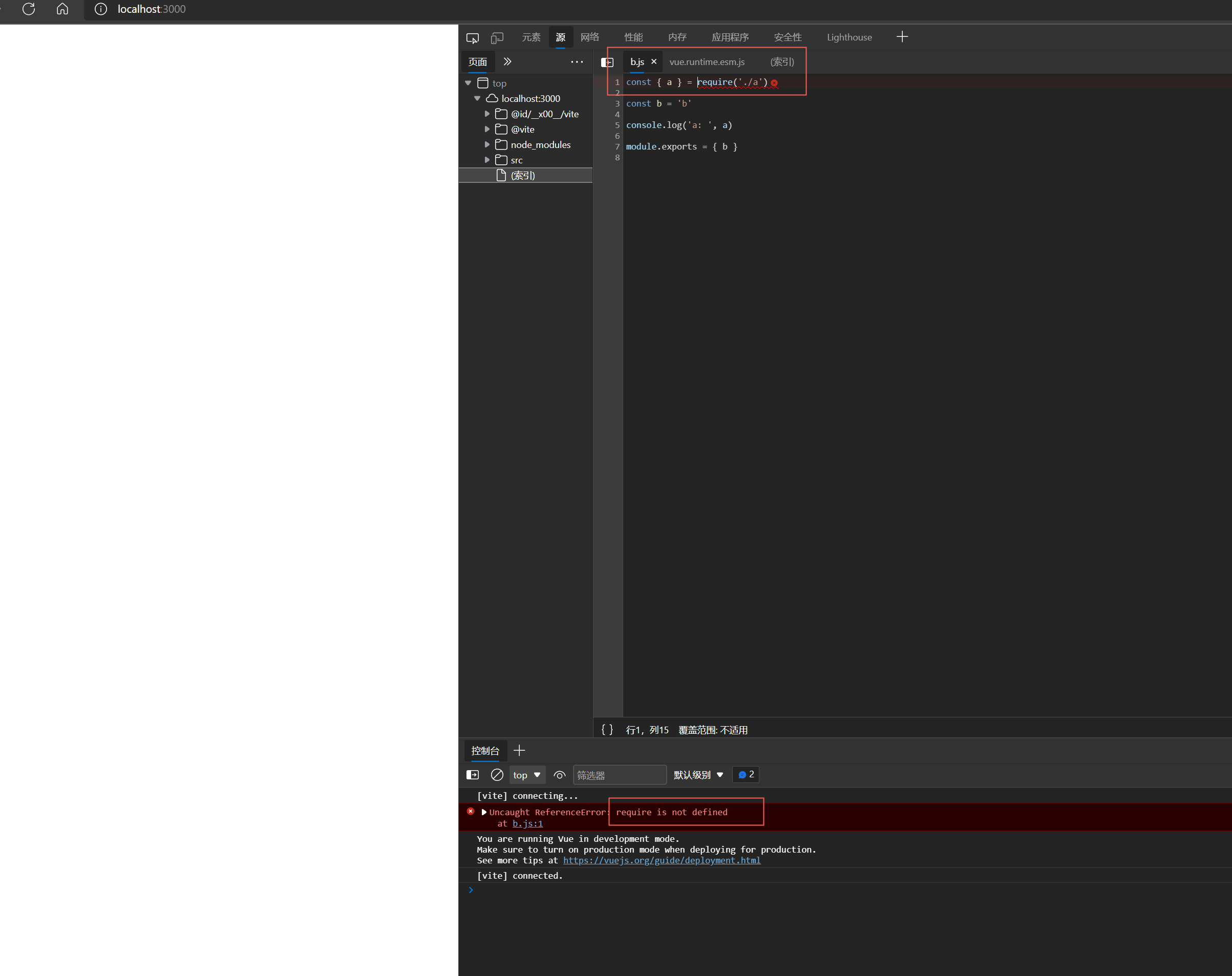
看下运行的结果:
怎么在b.js文件中还是commonjs的代码?不应该执行预编译的代码吗?如果执行这个,浏览器当然不认识require。
请老师指点下,谢谢
714
收起

















