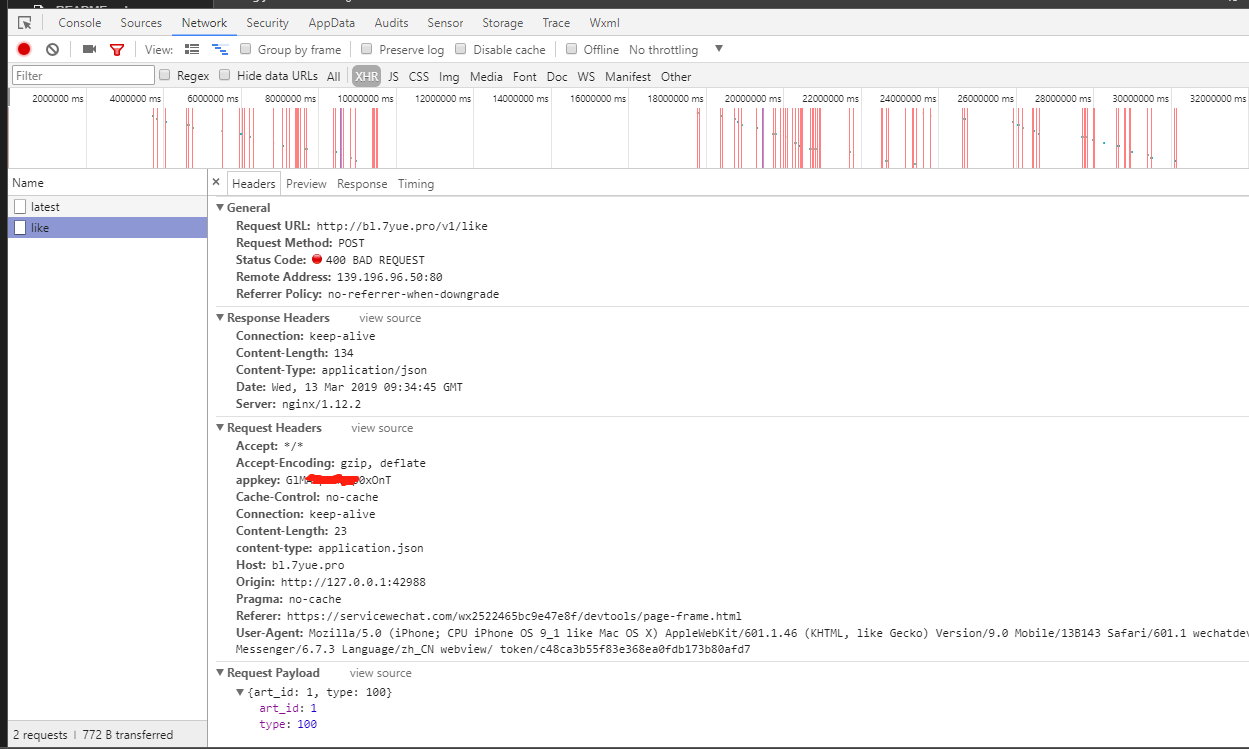
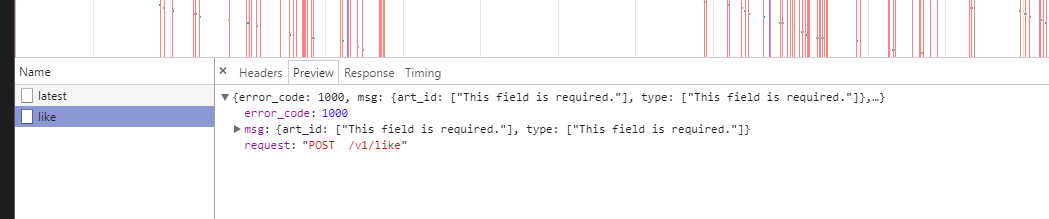
8-7 点赞400报错,network里有请求的参数 http.js里 data: params.data也写了 一直没找到原因


看了其他同学的提问 一直没排查出来哪里出错了。
请求地址没错,network里有数据,http.js里data: params.data也定义了。
附代码:
http.js
import {config} from '../config.js'
const tips = {
1: '抱歉,出现了一个错误',
1005: 'appkey无效',
1000: '输入参数错误',
3000: '期刊不存在'
}
class HTTP {
request(params) {
if (!params.method) {
params.method = "GET"
}
wx.request({
url: config.api_base_url + params.url,
method: params.method,
data: params.data,
header: {
'content-type': 'application.json',
'appkey': config.appkey
},
success: (res) => {
let code = res.statusCode.toString()
if (code.startsWith('2')) { //判断状态码已2开头
params.success && params.success(res.data)
} else {
let error_code = res.data.error_code
this._show_error(error_code)
}
},
fail: (err) => {
this._show_error(1)
}
})
}
_show_error(error_code) {
if (!error_code) {
error_code = 1
}
const tip = tips[error_code]
wx.showToast({
title: tips?tips:tips[1],
icon: 'none',
duration: 2000
})
}
}
export {
HTTP
}
pages/classic/classic.js
// pages/classic/classic.js
import { ClassicModel} from '../../models/classic.js'
import { LikeModel} from '../../models/like.js'
let classicModel=new ClassicModel()
let likeModel = new LikeModel()
Page({
/**
* 页面的初始数据
*/
data: {
classic:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//数据更新
classicModel.getLatest((res)=>{
this.setData({
classic:res
})
console.log(this.data)
})
},
onLike: function (event) {
console.log(event)
let behavior = event.detail.behavior
likeModel.like(behavior, this.data.classic.id, this.data.classic.type)
},
})
models/like.js
// models/like.js
import {HTTP} from '../util/http.js'
class LikeModel extends HTTP{
like(behavior,artID,category){
let url = behavior=='like'?'like':'like/cancel'
this.request({
url: url,
method:'POST',
data:{
art_id:artID,
type:category
}
})
}
}
export { LikeModel}
1489
收起


















