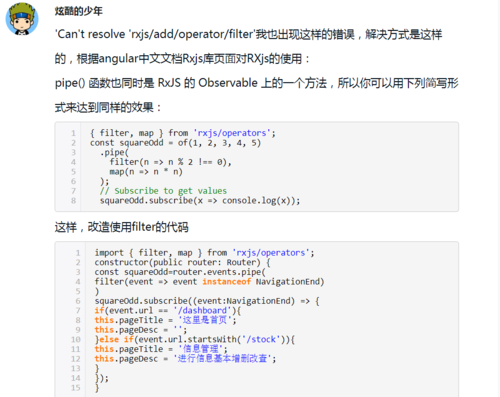
Error: Can't resolve 'rxjs/add/operator/filter' in 'J:\auction\src\app\content'
![图片描述]引入 了包为什么还报错,引的不对吗?(http://img1.sycdn.imooc.com//szimg/5befc1b30001581e03890334.jpg)
995
收起
正在回答
3回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程