关于clearfix的问题
.clearfix:after{
content:’’;
display:table;
clear:both;
}
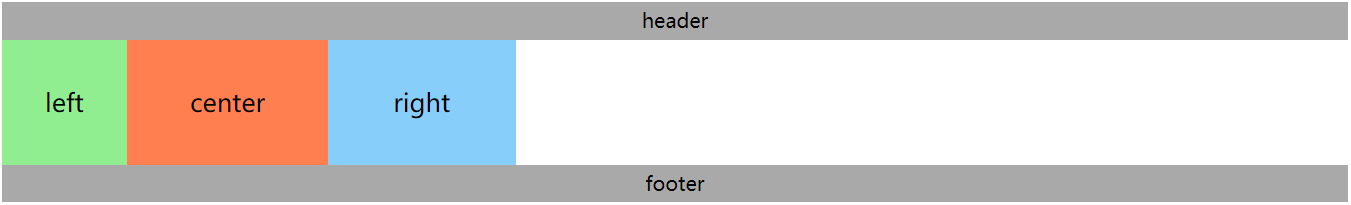
老师,clearfix后面为什么要写伪类after呢?我尝试不写after,中间三栏都会挤到左边去,这是什么原理呢?
621
收起
.clearfix:after{
content:’’;
display:table;
clear:both;
}
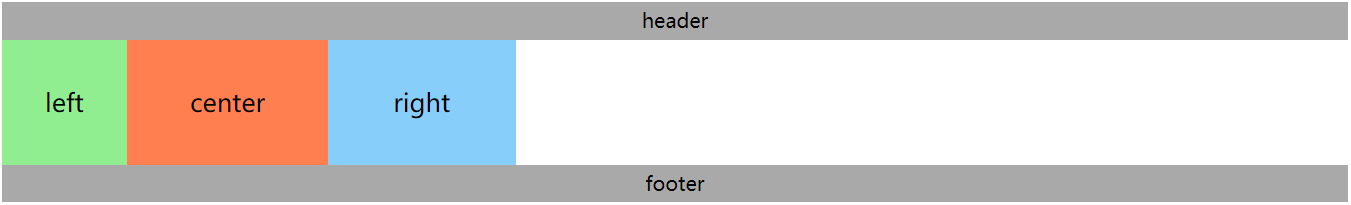
老师,clearfix后面为什么要写伪类after呢?我尝试不写after,中间三栏都会挤到左边去,这是什么原理呢?